Joomla!でのフォーム用エクステンションでは BREEZINGFORMS が有名だがその中でフォームの分岐が必要になったのでテストしてみた。
基本的にはこのページに解説があるので参考にした。
考え方としては下記。
1.ページの作成
ページを作成していかの様な構成にします。
- ラジオボタンによる入力切替
- ページ 1
- 入力欄(セクション)
- スイッチャー(ラジオグループ)
- オンの場合(セクション)
- 入力(テキストフィールド)
- 入力欄(セクション)
- ページ 1
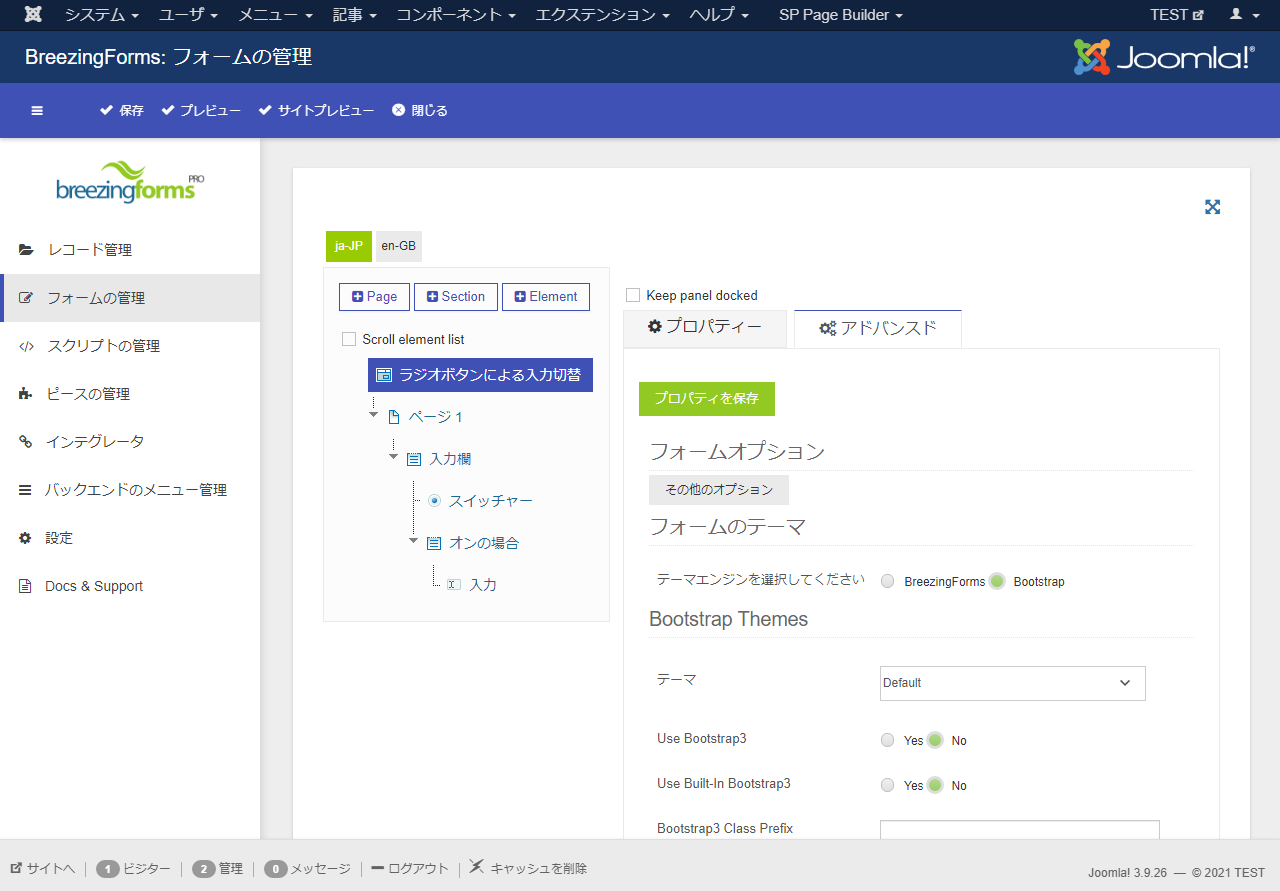
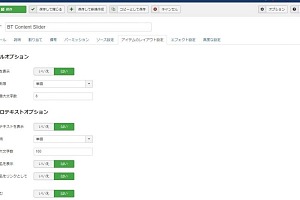
2.各ページ設定
各ページごとに説明します。
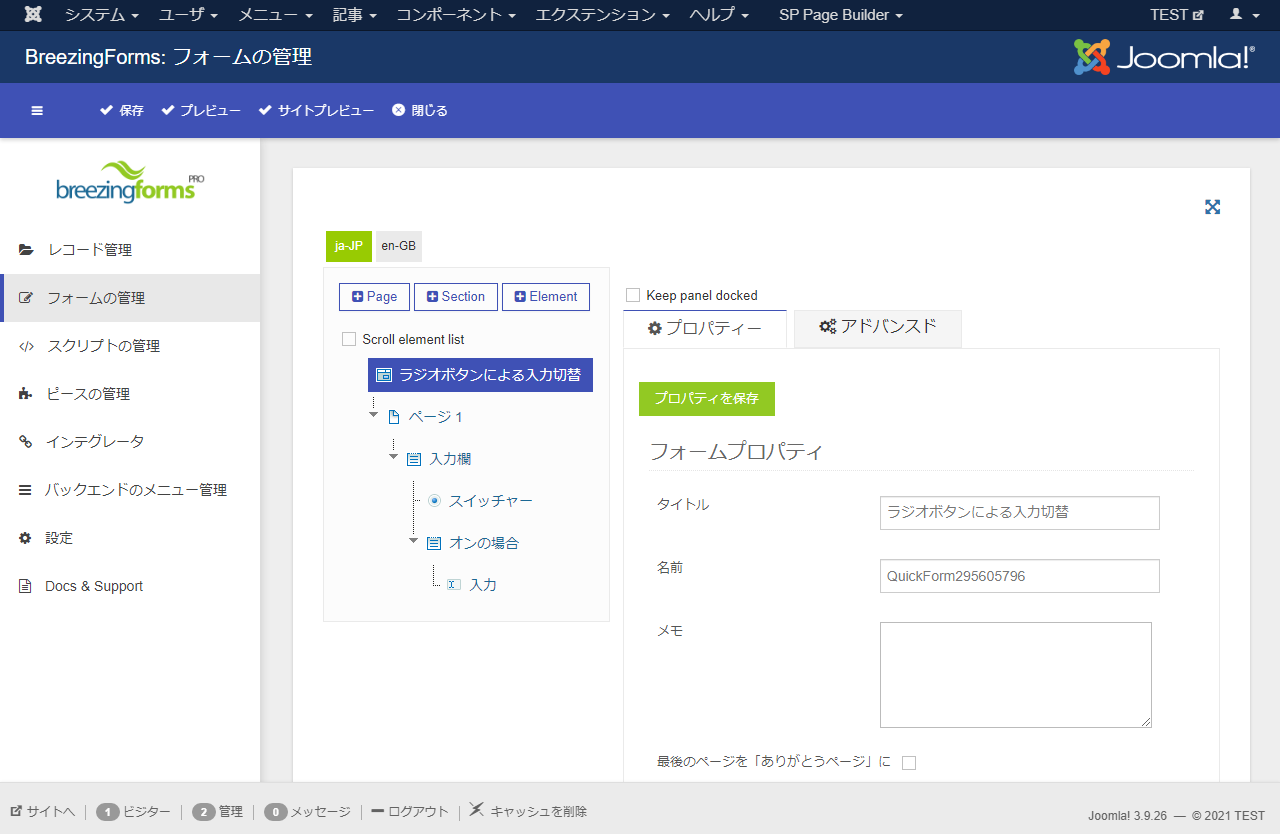
スイッチャーとなるラジオグループ
ここではラベルを「スイッチャー」名前を「switcher」としました。グループの設定は
1;off;off
0;on;on
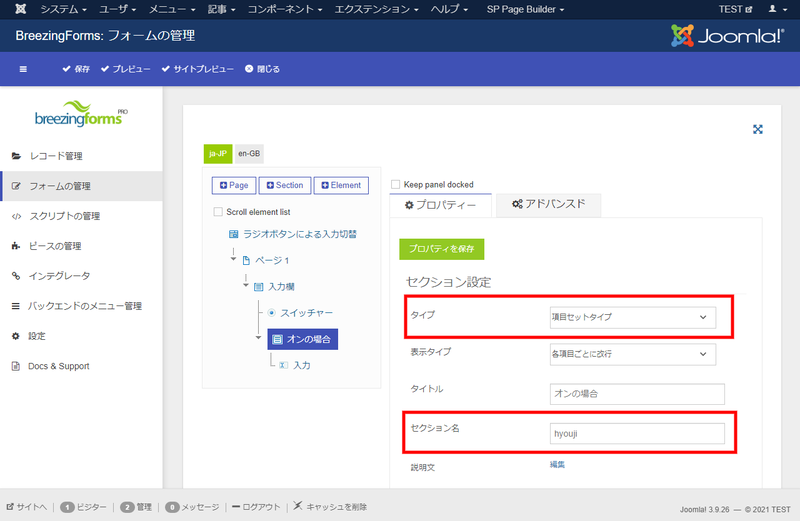
表示・非表示セクション
上記のスイッチャーによってセクション全体が、非表示から表示に変更できるように設定します。タイプは「項目セットタイプ」で以下の項目が有効になるように気をつけましょう。セクション名は「hyouji」にしています。
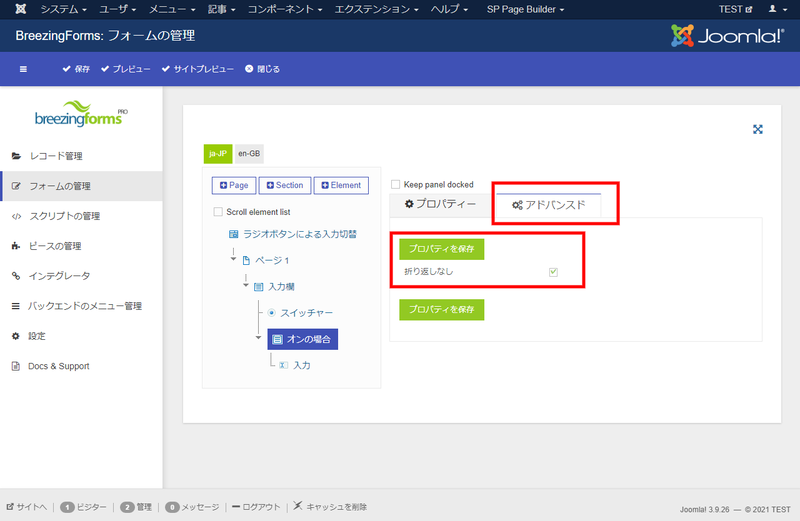
アドバンスドでプロパティーを「繰り返しなし」(誤訳)英語表示のときには Torn off にします。
表示・非表示セクションへのフィールド(項目)追加
これらのセクションについては、スイッチャーでまるごと表示非表示が可能になるため、必要項目を追加していきます。例えばテキスト入力などの項目を追加します。
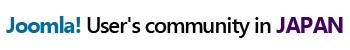
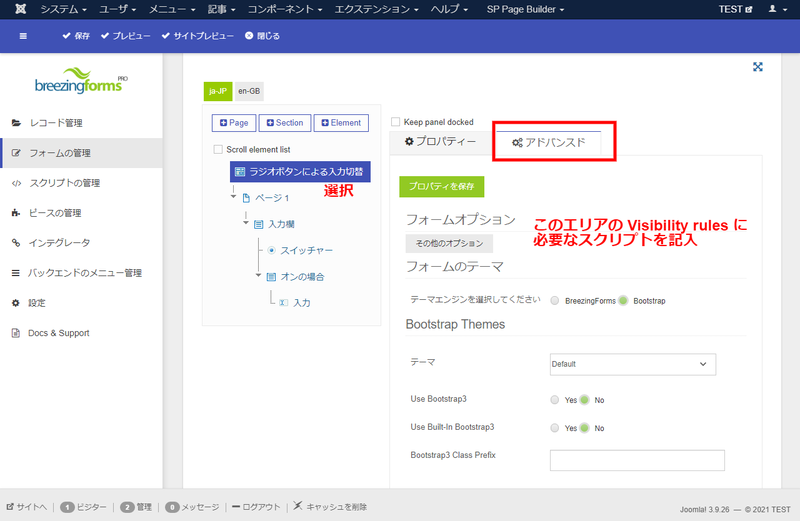
3.ページ全体にスクリプトを埋め込む
非表示エリアとそのスイッチャーとなる項目(エレメント)を連携するスクリプトを埋め込みます。
turn off section hyouji if switcher is off<font></font>
turn on section hyouji if switcher is on
これを日本語に直せば。「Switcherという項目がオフなら hyouji セクションを非表示に。オンなら表示に」ということになりフォーム設定のアドバンスタグの一番下に書き込む必要があります。