Joomla!についての話題をベースに機能拡張などの説明を行います。

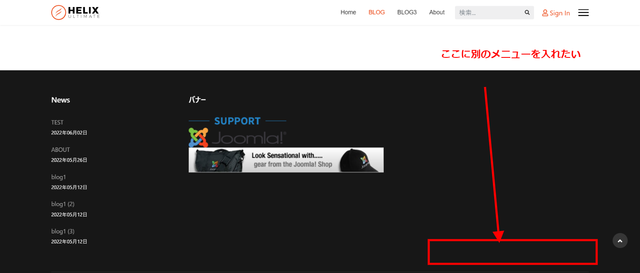
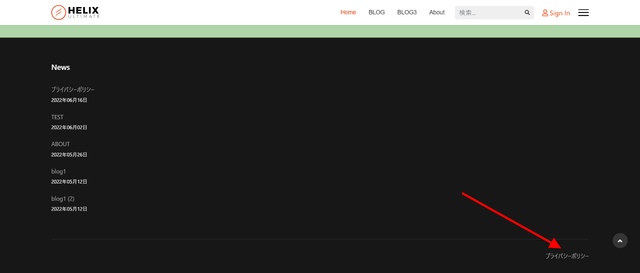
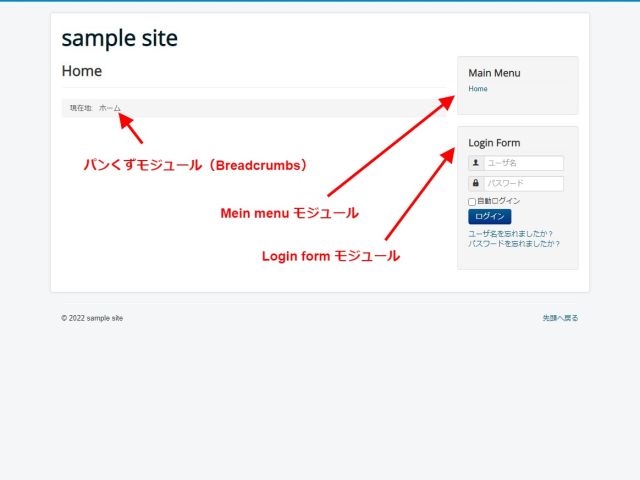
Main Menu と表記されているメニュー設定と別にページ下部に別メニューを設置したい場合があります。プライバシーポリシーなどの設置ですね。その場合はメインメニュー以外のメニュー追加が必要となります。
以下の説明は Helix のテンプレートが実装されていることを前提としての説明です。
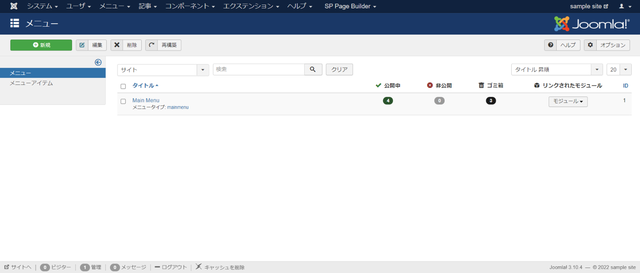
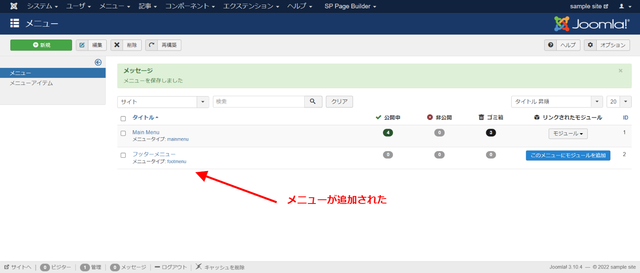
1.新規のメニュー設定を作る
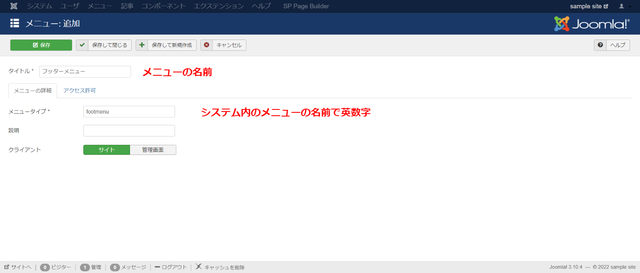
管理画面から新規のメニューを作ります。この時点ではあくまでもメニューの設定が作られます。

2.プライバシーポリシーの記事を作る
表示すべきページを先に作りましょう。
新規記事で作りますがこの場合、カテゴリは未分類にしたほうがいいでしょう。
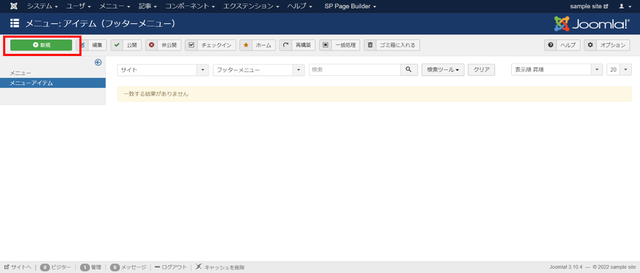
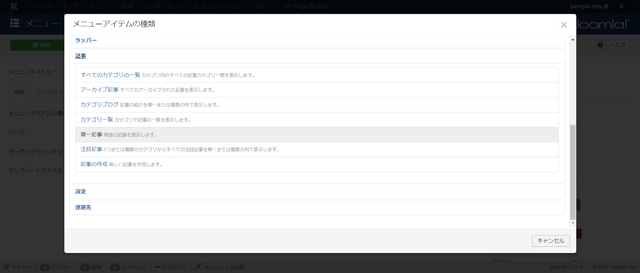
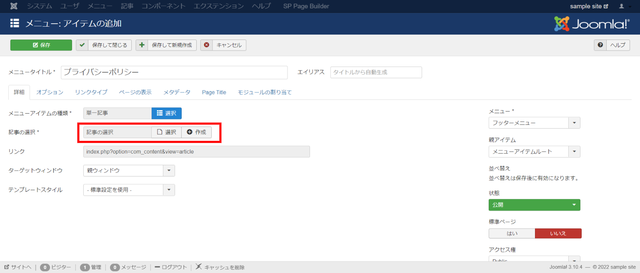
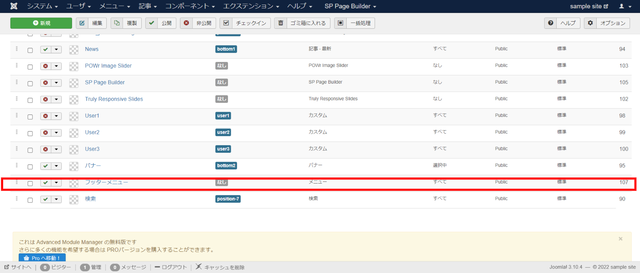
3.メニューアイテムの追加
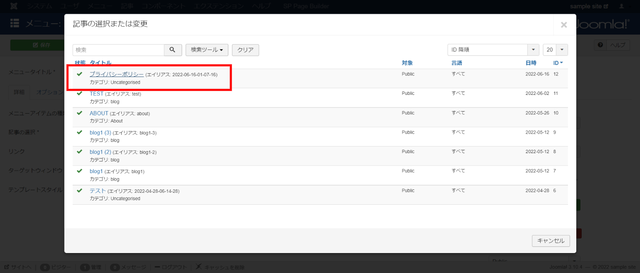
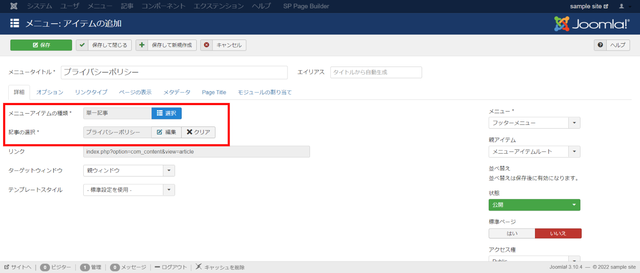
先程作ったメニューに実際の項目を追加して、プライバシーポリシーのページへのリンクを作ります。

画像のスライドショー機能として無料で使えるのが、DJ-ImageSlider です、無料ですが高機能。
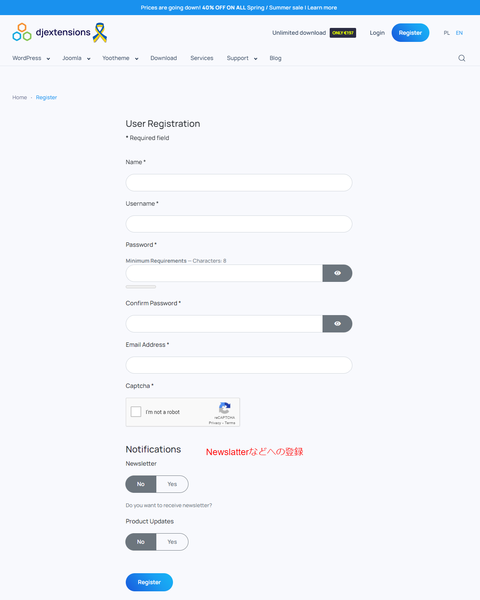
サイトからファイルをダウンロードします。ダウンロードにはサインイン(サイトへの登録が必要)して実行する必要があります。
1.ダウンロード
https://dj-extensions.com/ サイトにアクセスしてください。ダウンロードにはサイトへの登録が必要です。
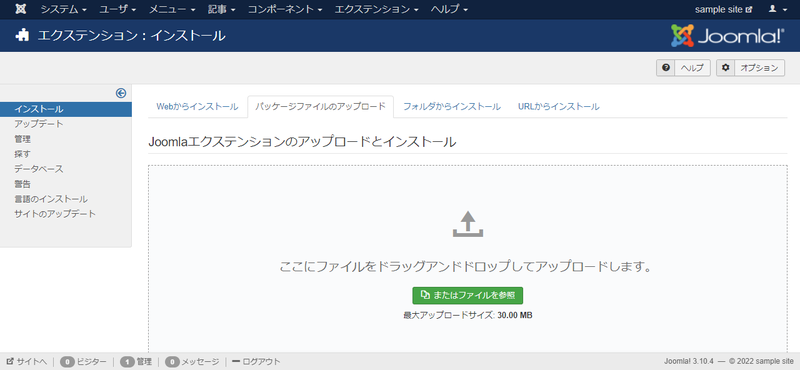
2.インストール
今日時点のファイルは「pkg_dj-imageslider-AIO_4.3」というZIPファイルでしたのでそれを通常の形でインストールします。
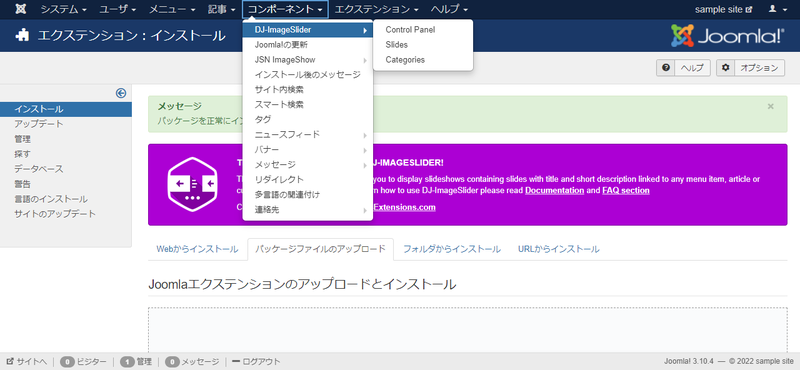
インストールが成功したら、コンポーネントメニューに DJ-ImageSlider の項目が追加されます。
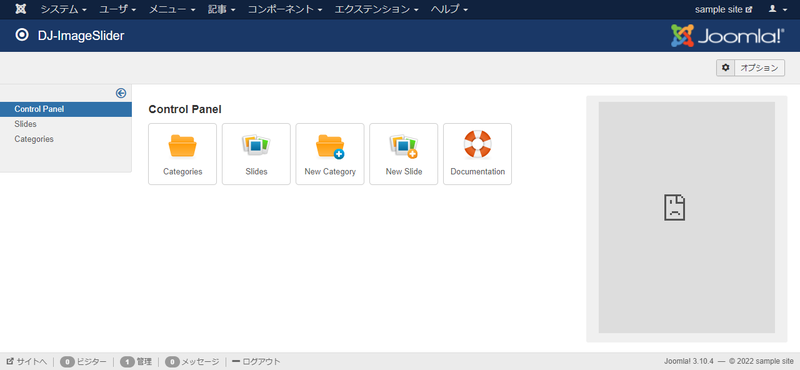
3.コントロールパネル
DJ-ImageSlide はコンポーネントとモジュールによって成り立っています。(プラグインもああったかも)
そのコンポーネントページにて表示する画像やリンク情報などを管理して、実際の表示のためのモジュールから呼び出します。
このセッションではトップページに表示できるモジュールを作ってみましょう。
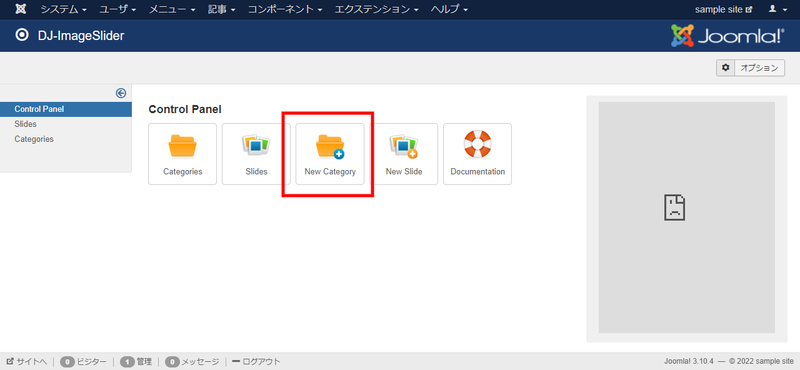
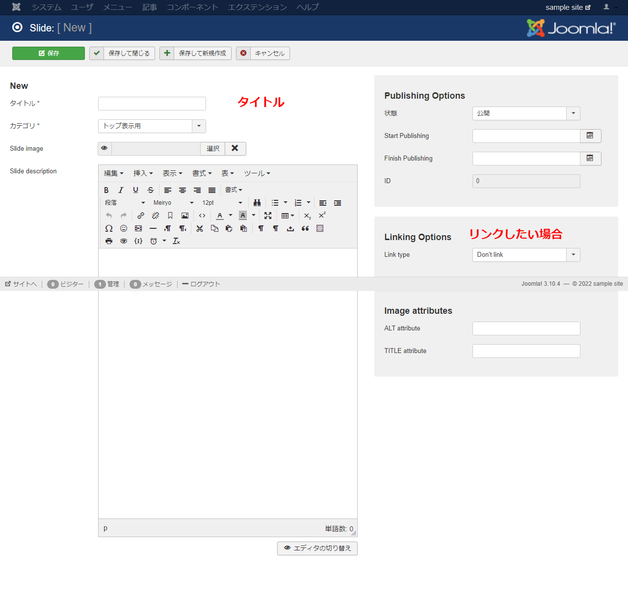
コンポーネントから画像の登録
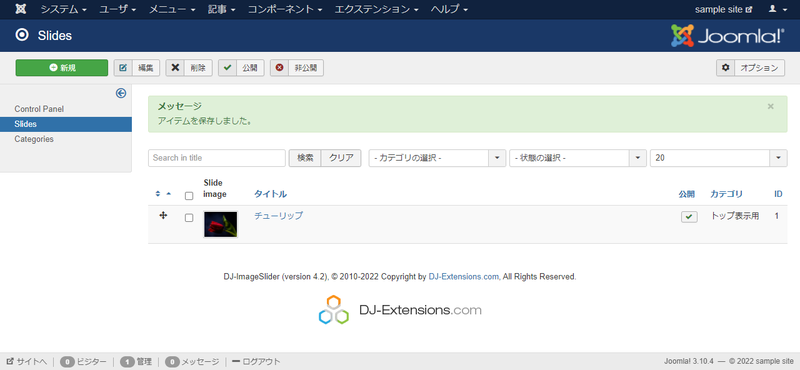
コンポーネントでは登録した画像などを一元管理できますので、まずはそこからカテゴリを作って、そのカテゴリに画像を登録していきましょう。
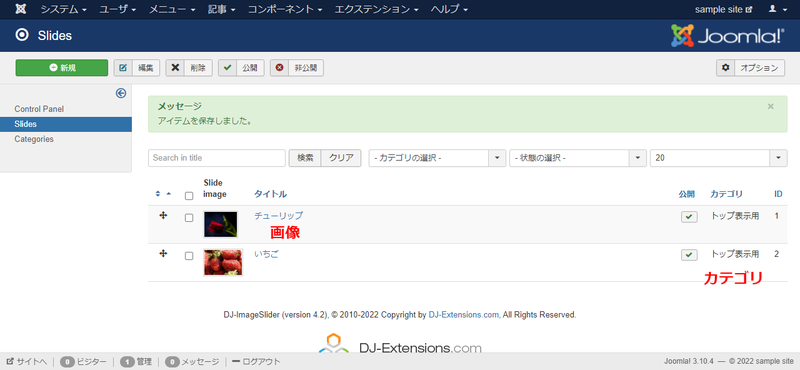
これで、「トップ表示用」カテゴリに2枚の画像が登録されたことになります。
3.モジュールを使ってサイトにスライドショーを表示
ここまで来たら設定した内容を実際のウェブサイトに表示することになります。そのためには表示用の部品としてのモジュールが必要になります。
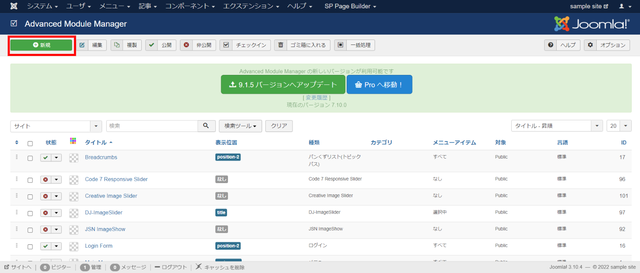
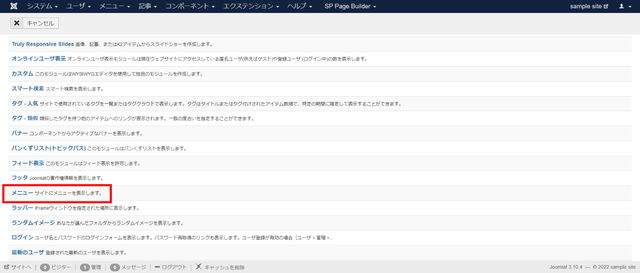
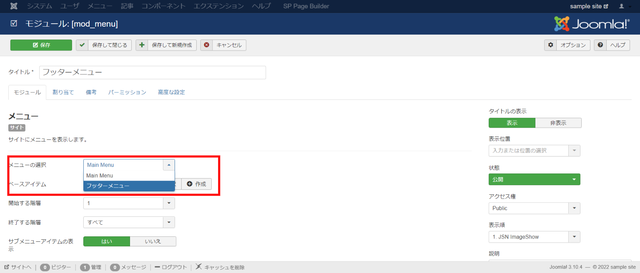
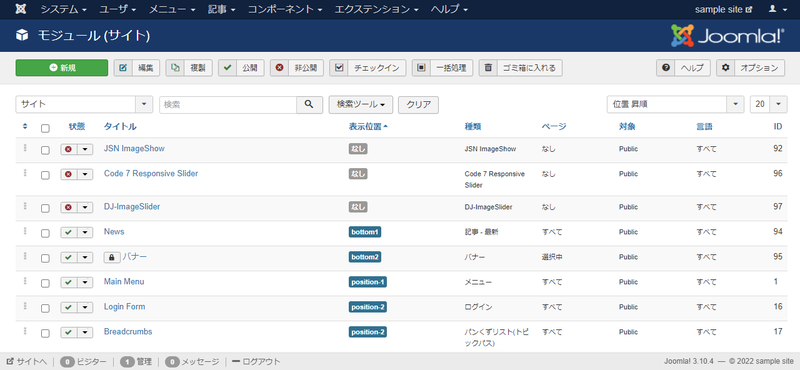
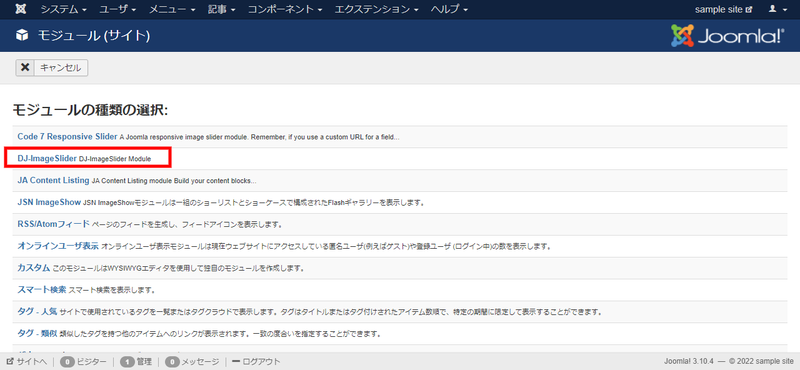
まず、メインメニューからモジュールにアクセスしてください。そこで新規モジュールを作ります。
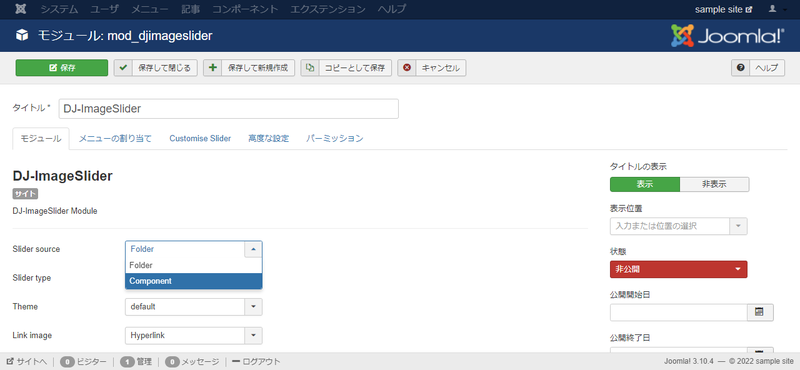
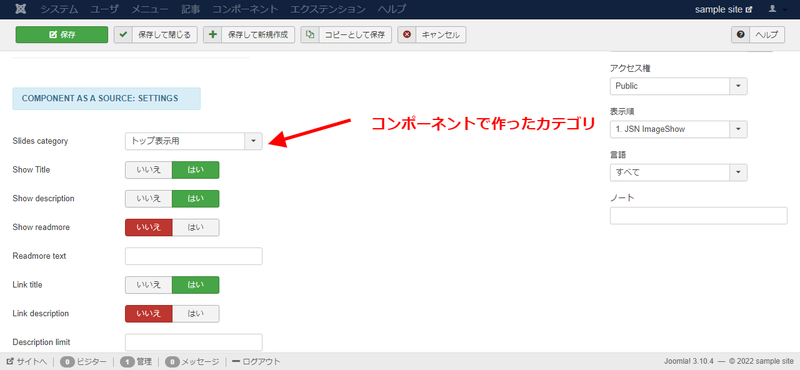
その際、 Data Souce を Compornent に指定するのを忘れないでください。