Page Builder で作った記事はトップページとして使うことが多いでしょう。他のページを Page Buider で作ってしまうとクライアントが自由に修正することが難しくなるからです。このため、デザインやアニメーション処理などが必要なページは page Builder で作り、その他のページはなるべく通常のHTMLエディタを利用して作成します。
SP Page builder のインストール
本体の無料版(機能制限あり)
SP Page Builder 5 Lite
https://www.joomshaper.com/joomla-extensions/sp-page-builder-lite-next
日本語ファイル(まだ4のバージョンしか作っていないので未翻訳部分あり)
日本語
https://joomla.jp.net/download/19-sp-page-builder-4.html
SP Page builder でのページ作成
Light版(無料版)で使えるウィジットでも結構色々なことができ十分にトップページを構成するのに適しています。
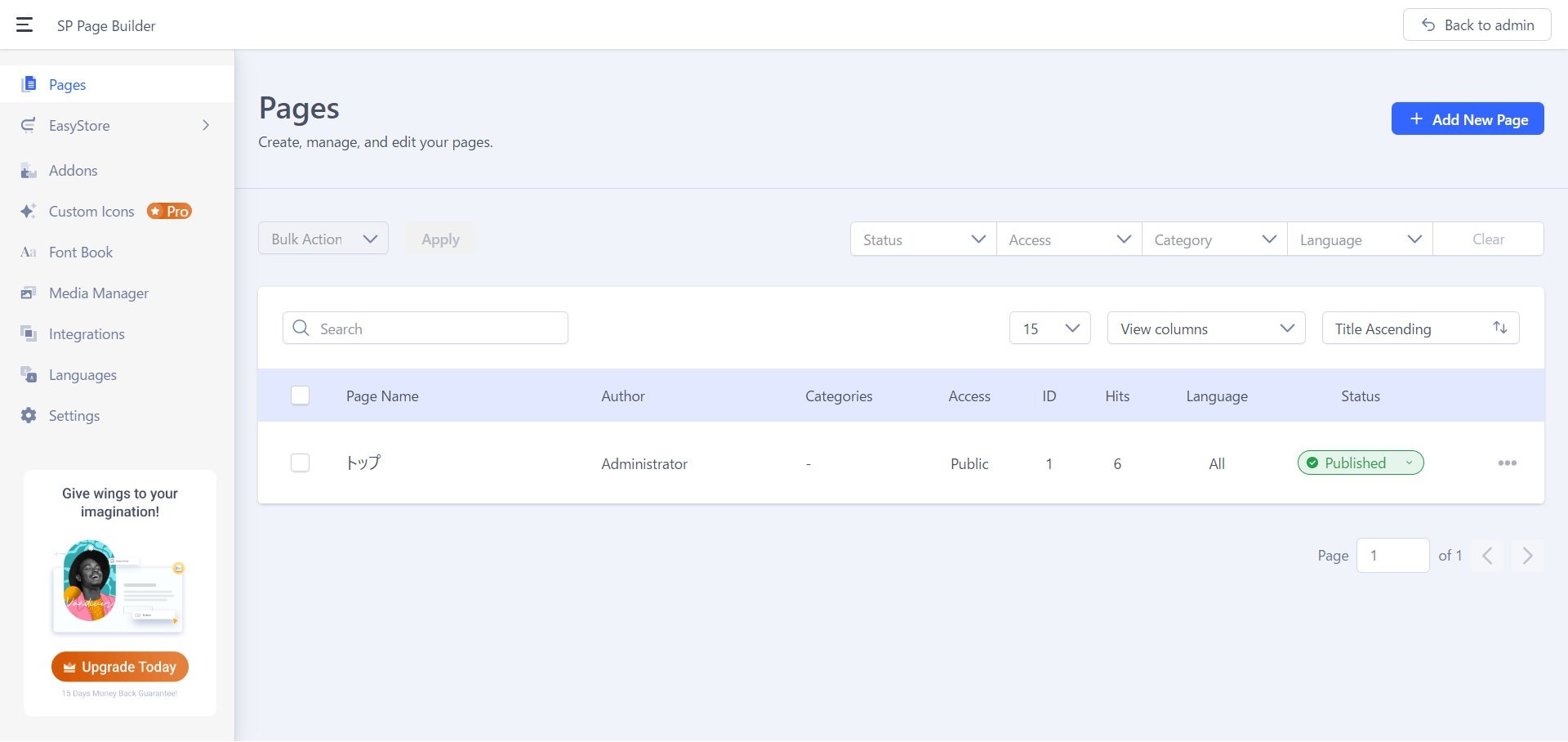
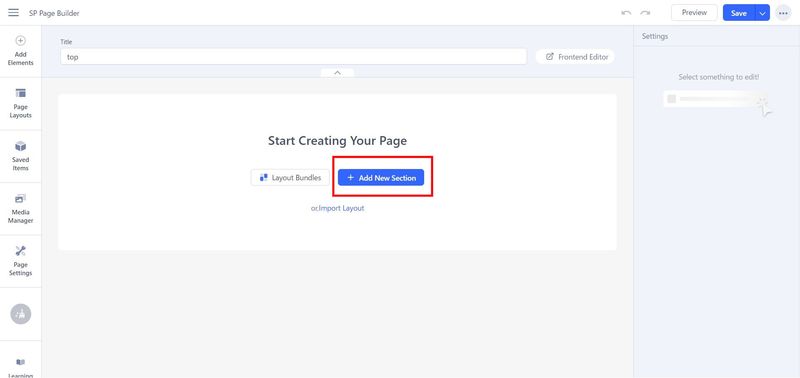
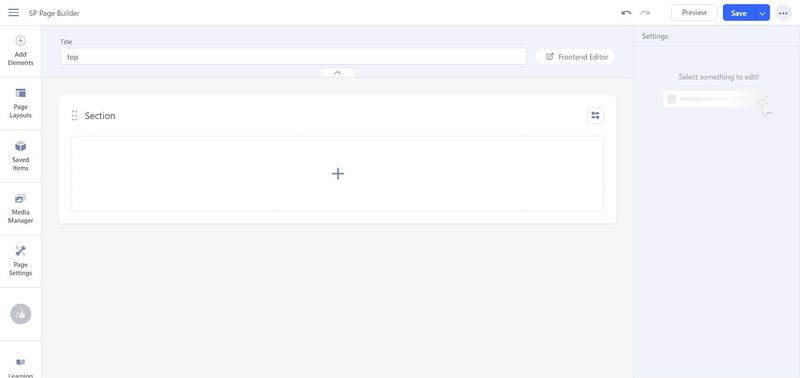
1.新しいページを作る
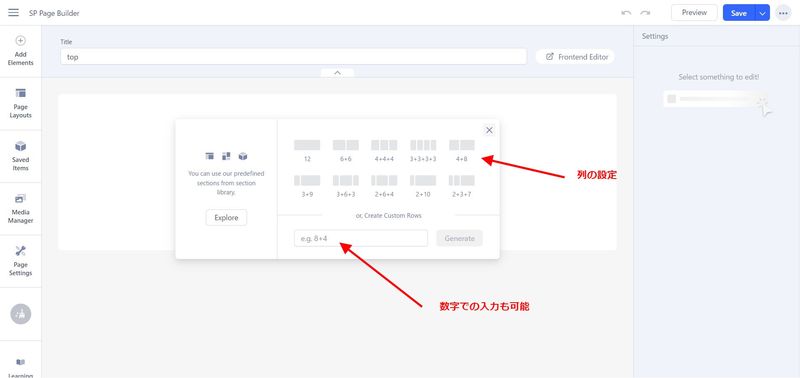
2.列の配置
ウィジットを配置するためにはまず「セクションと呼ばれる」行のエリアを設定する必要があります。こ
行を追加して中の列も設定します。(後ほど変更も可能)
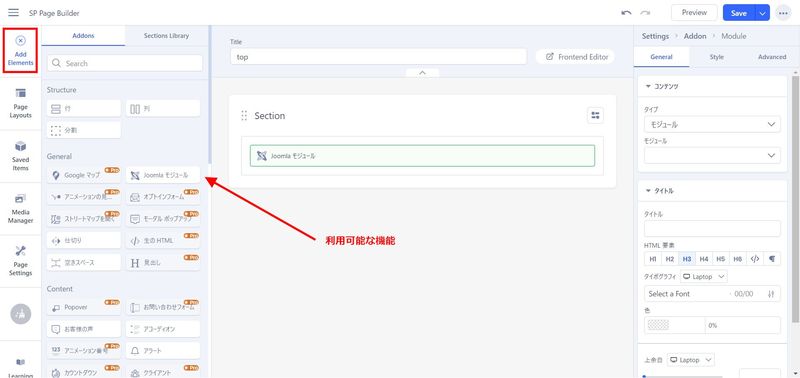
3.ウィジットの配置
Light版では限定された状況でいくつかのウィジット飲み使えます。
- Joomlaモジュール
- 仕切り
- 空きスペース
- お客様の声
- アコーディオン
- アラート
- タブ
- テキストブロック
- ボタン
- 昨日ボックス
- アイコン
- ビデオ
- 画像
- カルーセル
上記のような機能が利用可能です。
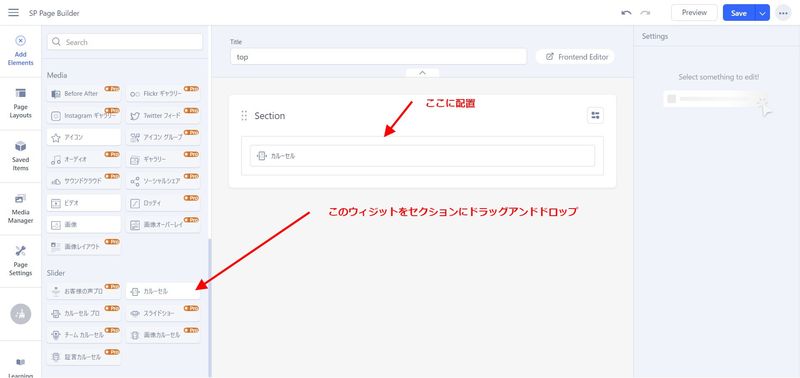
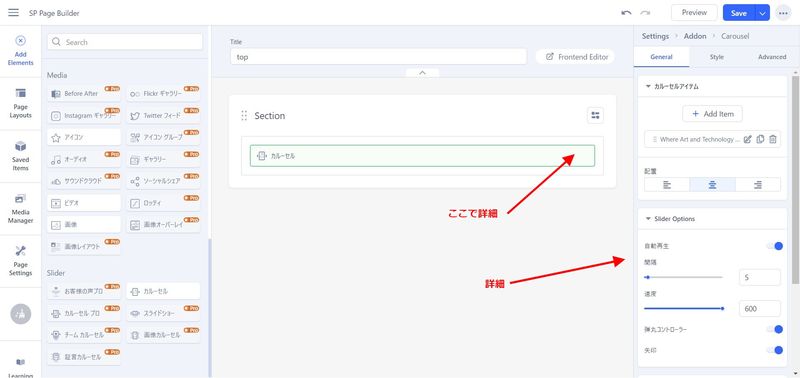
4.カールセルの配置
トップのセクションに「カールセル」と呼ばれるスライドショーを設定してみましょう。
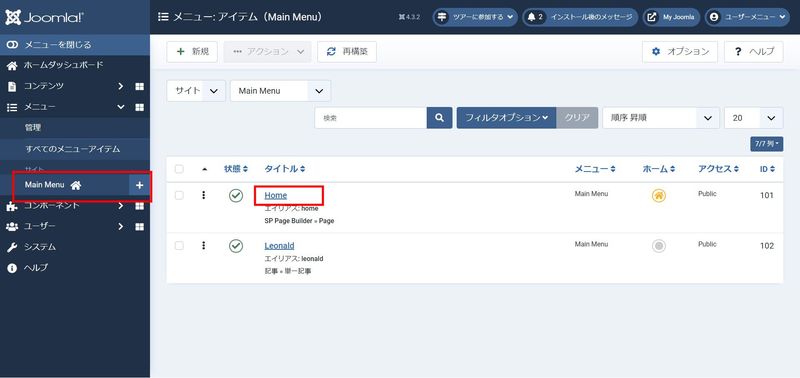
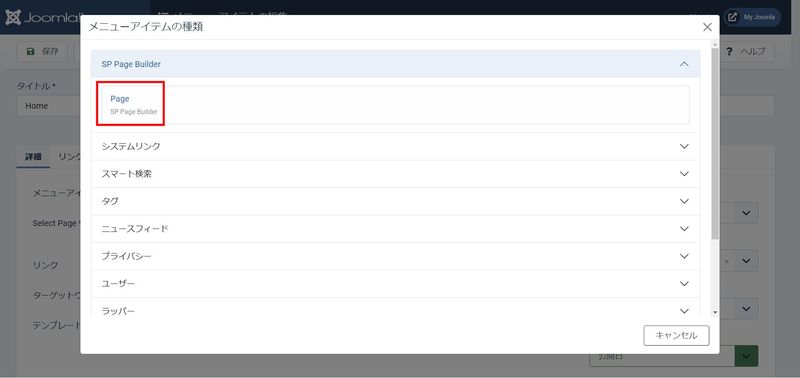
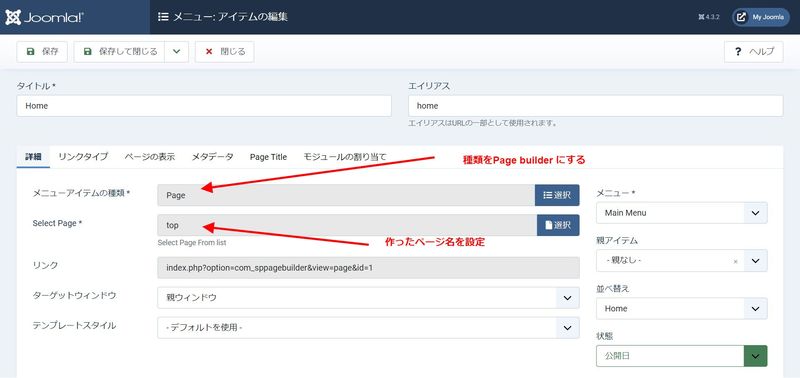
5.サイトのトップページに設定
サイトのトップページにSPのページを設定するためには、メインメニュー等でHomeに相当するメニューをSPに変更する必要があります。