ウェブサイトのトップページにおいて、例えばスライドショーなどを設置した場合、PCとモバイルでは表示できるモジュールを切り替えたい場合がある。
その際に有効なのがHelixのレイアウトビルダー機能です。
下記は title ポジションにスライドショーを設置していてPC用に表示させます。追加された slide ポジションにはモバイル用の画像が表示されるものとします。
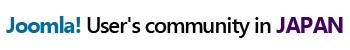
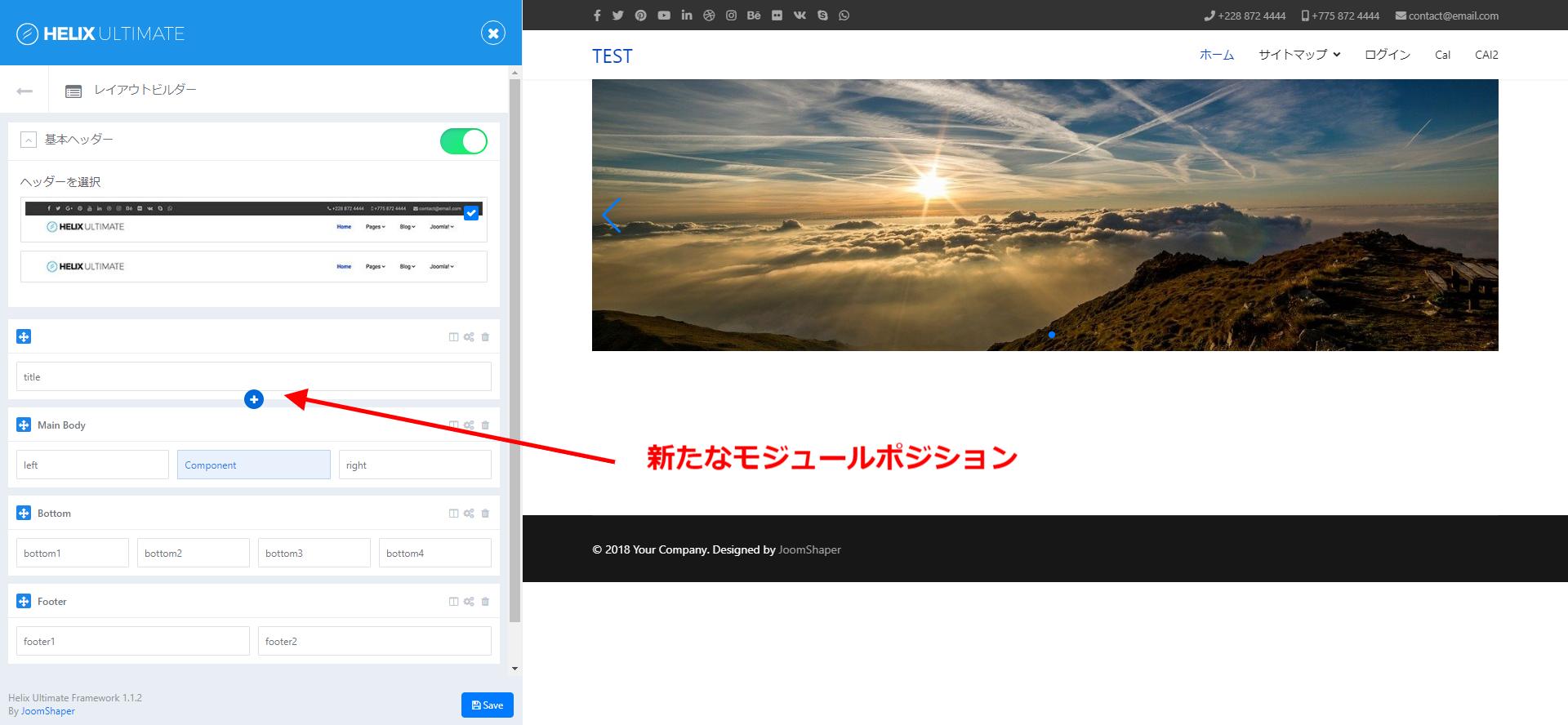
1.レイアウトビルダーで新たなモジュールポジションを追加します。

2.ポジションのエリアはできても実際のポジションを入れる作業が必要
ここでは slide ポジションを設定してみます。
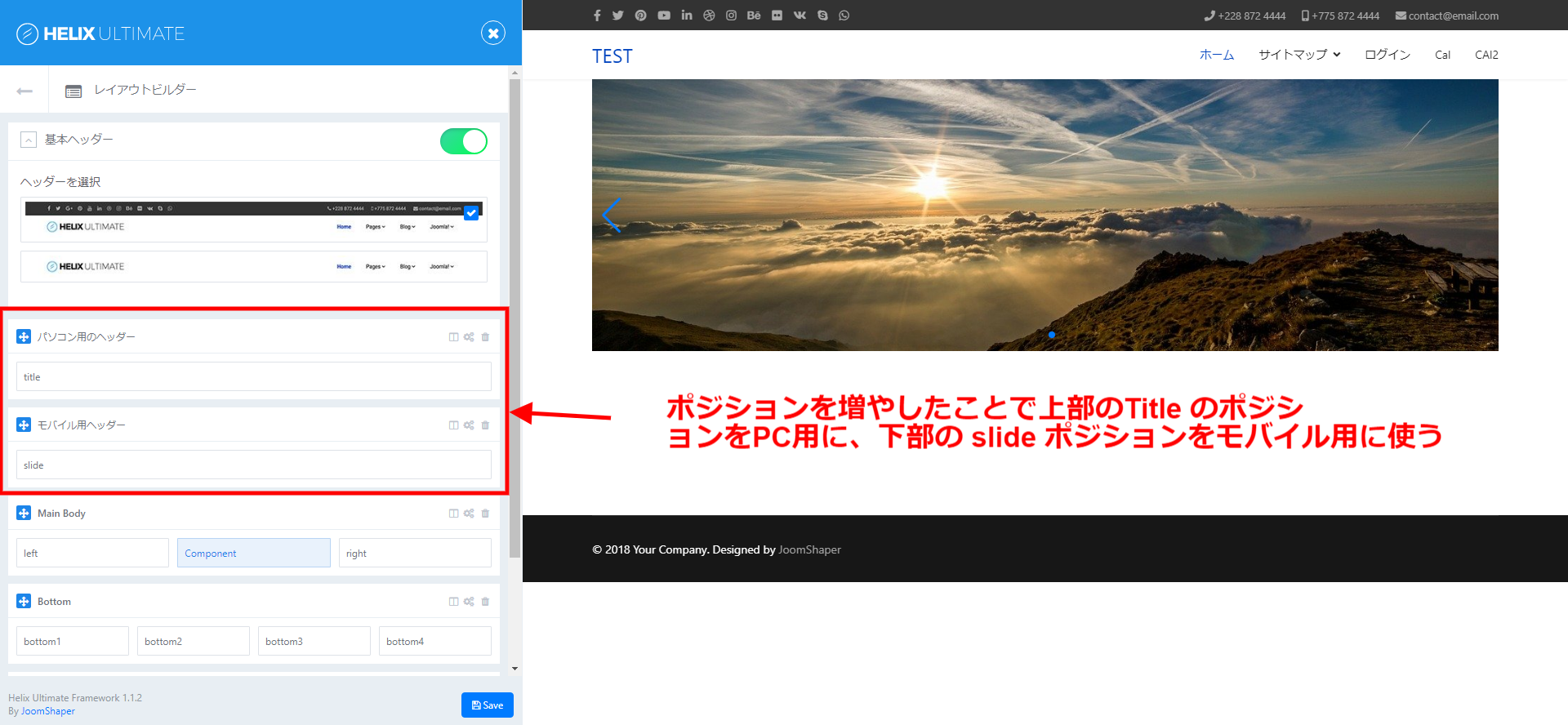
3.ポジション増やした

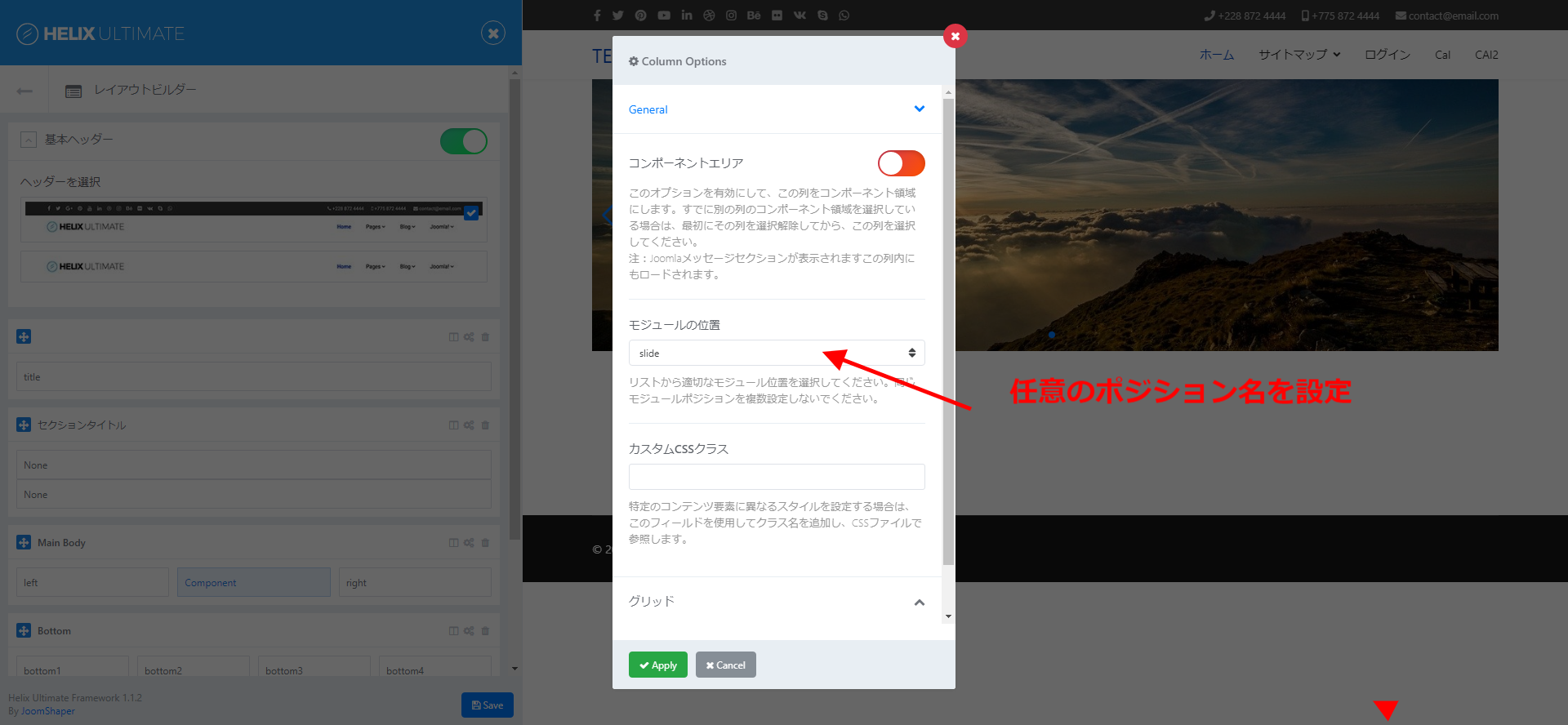
4.各エリアにデバイスごとの表示非表示を設定
titleとslideのポジションが設定されているエリアのそれぞれの「レスポンシブ」の部分で表示、非表示を設定する
5.各エリアに最適なモジュールを配置する
上記切り分けができた時点で、PCでの表示モジュール、モバイルでの表示モジュールをそれぞれ配置しなおして確認します。