Helix Ultimateという無料のテンプレートとフレームワークの組み合わせは、Designにおける様々な機能を提供してくれます。
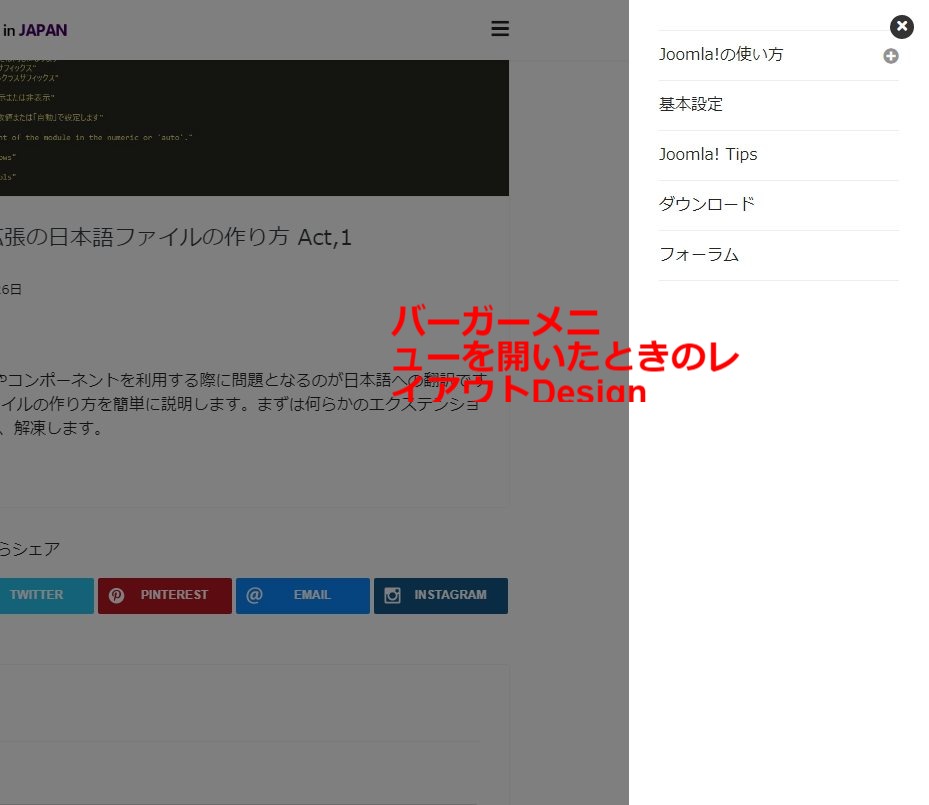
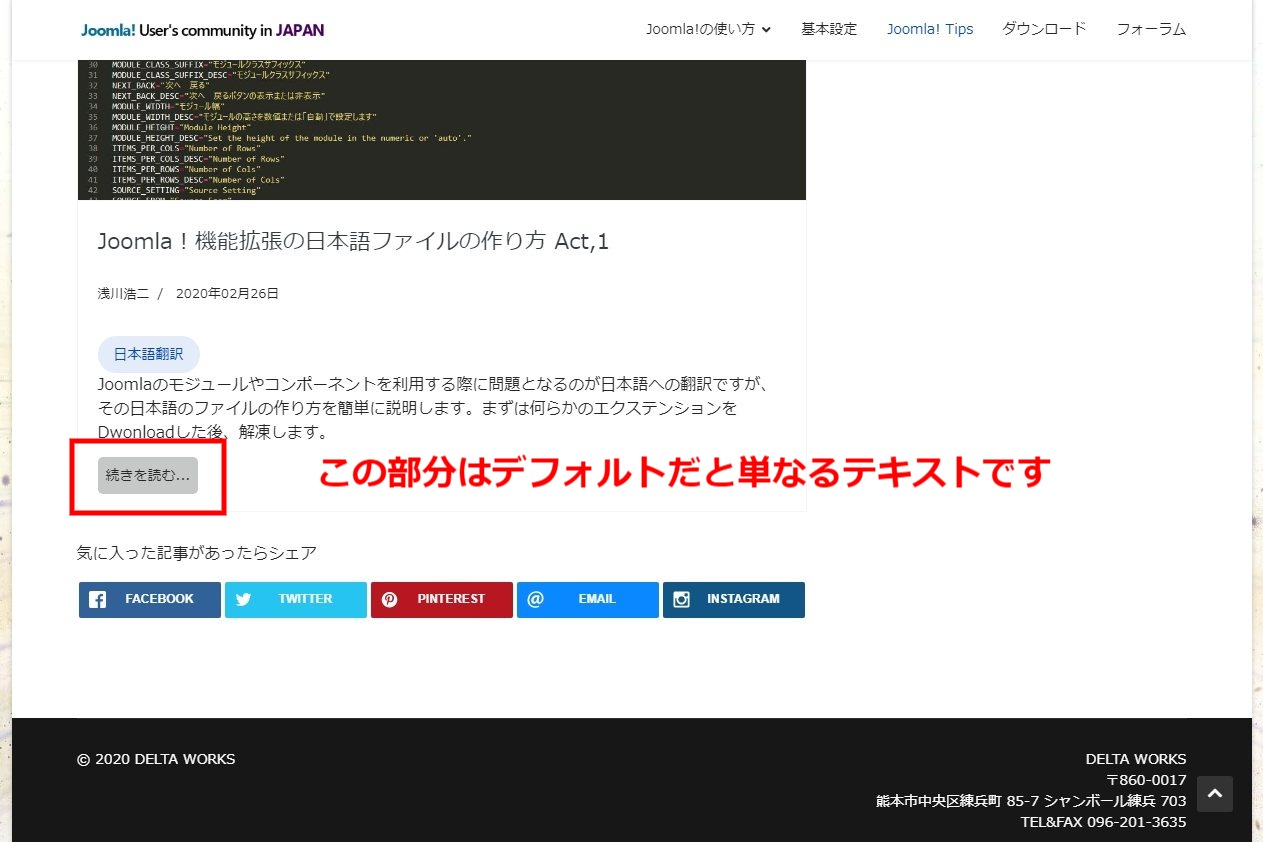
このため、私達も制作の中心はこのフレームワークを使っていますが、そのままだと少し、そっけないDesignになる場合があります。ここでは、「続きを読む」をボタン化するCSSとモバイルなどで表示されるバーガーメニューの構成に関してサンプルとなるCSSを提示しておきます。
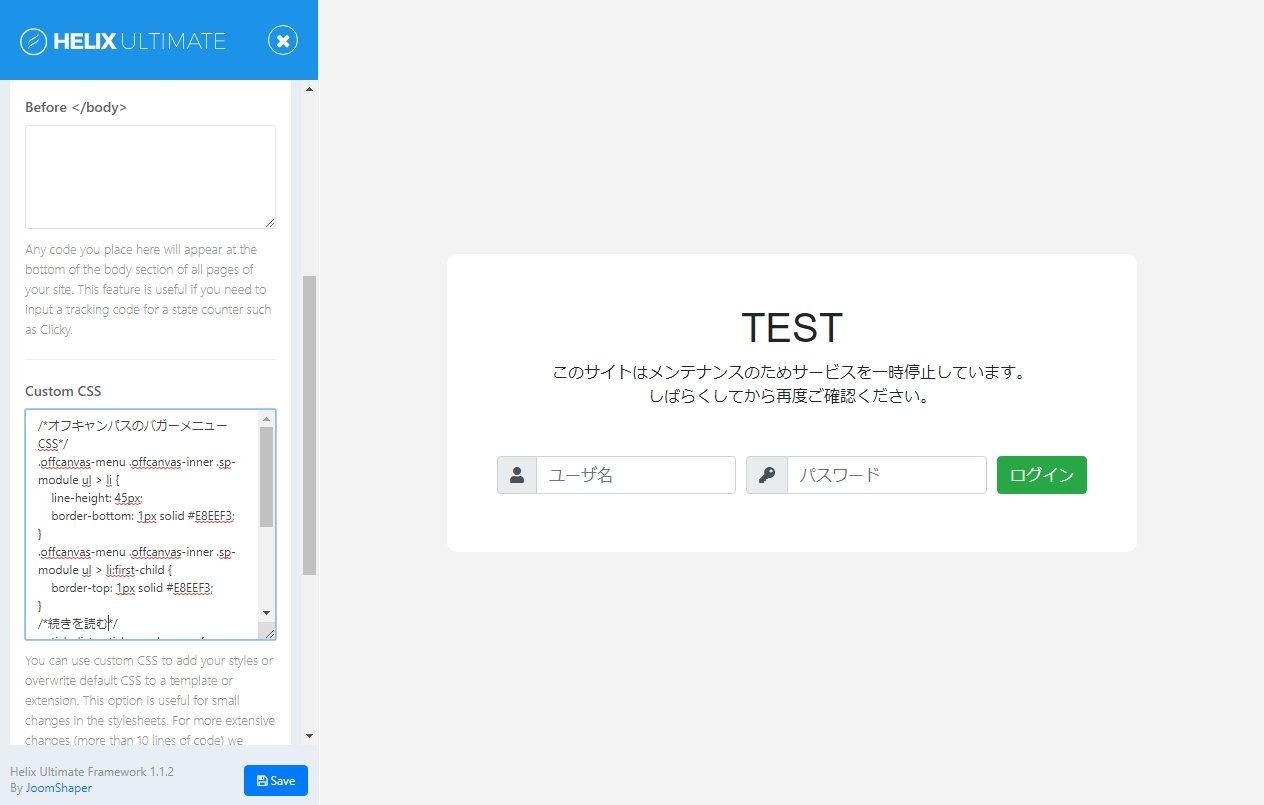
Helix Ultimateの場合は、テンプレートCSSに追加して上書きすることも可能ですが、テンプレートの管理画面から追加のCSSを簡単に挿入することも可能です。
サンプルCSS
/*オフキャンパスのバガーメニューCSS*/ .offcanvas-menu .offcanvas-inner .sp-module ul > li {
line-height: 45px; border-bottom: 1px solid #E8EEF3;
}
.offcanvas-menu .offcanvas-inner .sp-module ul > li:first-child {
border-top: 1px solid #E8EEF3; }
.offcanvas-menu .offcanvas-inner {
padding: 60px 30px 30px 30px;
}
/*続きを読む*/
.article-list .article .readmore a {
font-weight: 500; line-height: 30px; text-decoration: none; text-align: center; background-color: #c6c7c7; border-radius: 5px; transition: all 0.5s; padding: 8px;
}/*TAG下マージン*/
.tags {
margin: 2rem 0 15px 0;
}